本教程将指导您如何在 uniapp 项目集成音视频通话 UIKit 小程序 SDK 并快速开始音视频通话。
注意:
- 如无需通过 uniapp 发布到小程序,可以直接参考文档:微信小程序实现音视频通话教程。
- 如果需要通过 uniapp 发布到 App、Web等多平台,可以直接参考文档:uniapp实现音视频通话教程。
音视频通话 UIKit(Call Kit)是一个包含场景化的通用 UI 的SDK,且能够针对各种UI及功能自定义调整,从而快速实现从呼叫邀请、通话到挂断的全流程通话能力。 仅需几行代码,您就能将一对一和群组的语音/视频通话集成到您的应用程序中。
如果您还没有 uniapp 项目,请参考uniapp 文档创建。
准备环境:
- 使用微信小程序基础库1.7.0 或以上版本,否则不支持音视频播放。
- 通过微信小程序实时音视频播放相关类目审核(获取到对应的小程序 AppID),开通 live-player、live-pusher 组件权限。
前提条件
- 已在 ZEGO 控制台 创建项目,并申请有效的 AppID 和 AppSign,详情请参考 控制台 – 项目信息。
- 联系 ZEGO 技术支持,开通 UIKit 相关服务。
安装 SDK
请在项目根目录运行以下命令将 SDK 安装到项目中。
npm i @zegocloud/zego-uikit-prebuilt-call-mini-program --save实现流程
1. 在您的服务端部署好 Token 生成服务。
详细步骤请参考 Token 生成文档。如需快速调试,建议使用控制台生成的临时 Token,生成临时 Token 的具体操作请参考 控制台 – 项目管理。
2. 导入 UIKit 页面
您需要在项目根目录下创建一个名为 ZegoUIKitPrebuiltCall 的目录,然后将 UIKit 相关的页面拷贝至该目录中。可以参考以下命令操作:
mkdir -p ./ZegoUIKitPrebuiltCall && cp -r node_modules/@zegocloud/zego-uikit-prebuilt-call-mini-program/pages/ ./ZegoUIKitPrebuiltCall/pages/3. 在 uniapp 的 pages.json 文件中添加一个跳转至 UIKit 的页面配置项。
其中 path 指向上一个步骤中从 SDK 拷贝出来的页面路径。
{
"path": "ZegoUIKitPrebuiltCall/pages/call/SingleCall",
"style": {
"navigationBarTitleText": "Call"
}
}4. 跳转至通话页面
在您的其他页面中,参考以下代码调用 ZegoUIKitPrebuiltCall.joinRoom 方法,然后运行。当点击“拨打电话”按钮后,就会跳转至通话页面。
<template
<view class="button-container">
<button @tap="startCall" >
<拨打电话>
</button>
</view>
</template>
<script setup>
import { ZegoUIKitPrebuiltCall } from '@zegocloud/zego-uikit-prebuilt-call-mini-program';
const appID = 0; // 您从控制台获取的 AppID
const server = ""; // 您从控制台获取的 Server 地址
onMounted(() => {
ZegoUIKitPrebuiltCall.init(appID, server);
})
function startCall() {
const token = ""; // 您从服务端生成的 Token
const userID = "user1"; // userID,需用户自己定义,保证全局唯一,建议设置为业务系统中的用户唯一标识
const userName = "user1_name"; // userName 用户名
const callID = "call"; // callID,通话ID,通话双方需输入同一个ID
const config = {}; // 房间配置
ZegoUIKitPrebuiltCall.joinRoom(token, userID, userName, callID, config);
}
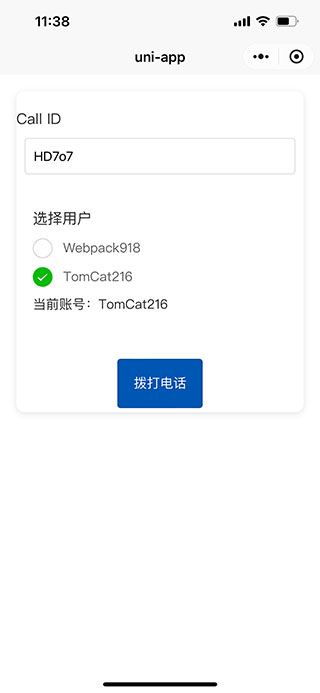
</script>至此,您已经完成了所有步骤!运行后的效果如下:


通过以上步骤即可在uniapp中实现微信小程序音视频通话。如有问题欢迎咨询我们。